During 2017 I have lost…
- 25kg
- 4 stone
- 25% of my body weight

I’ve dieted before with mixed success but nothing close to the scale of weight lost this time round. Initially, the diet started with my wife when we decided to be healthier and she started cooking all of our meals from these Joe Wicks books…

I also stopped snacking, eating junk food and drinking fizzy drinks. From then I purchased a weeks worth of containers and started prepping meals or using left overs to take for lunch. I’ve always commuted by walking or cycling about 8km a day - but it’s probably worth noting that I was already physically active. By the end of February I’d lost 10kg.
In March I decided to give jogging a go, something I’ve done before but disliked, except this time I kept with it. I started by jog-walking my commute until eventually I was able to jog both ways. I lost another 10kg by July.
Weight loss bets with my friends also contributed. For a few months we had monetary bets on who could lose the most weight in certain periods.
At this point I started snacking again and eating more normally, however my weight continued to go down to 75kg in September. From then I’ve been able to eat pretty much anything, while continuing to jog and doing the fasting trick mentioned below (if my weight increases by much).
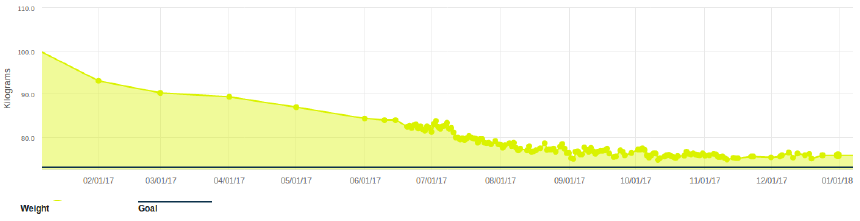
Throughout the diet I logged my weight daily (in the morning) which proved to be a great way to keep on top of your progress and to find out what is or isn’t working. Here’s some interesting findings…
- Chinese or Indian contributes about 2kg - 3kg to the morning weigh in when above 85kg
- Beer didn’t contribute anything to the morning weigh in until I was under about 85kg and it now adds 2kg - 3kg
- Chocolate didn’t seem to contribute anything to my weight at any point
- Drink Gin and Slimline Tonic if you’re going to drink, my weight somehow seems to go down after a night drinking this
Additionally, I only ever ate dinner before 6pm and would only eat an apple or drink mint tea from then. I had a cheat meal once a week, usually Chinese, which would be after 6pm. Mixing fasting and jogging in the morning is an insanely good way to trim fat; in the morning only drink black coffee or green tea until midday.

I’ve been able to do 5 half-marathons in 2017 and plan to do a full one in 2018.